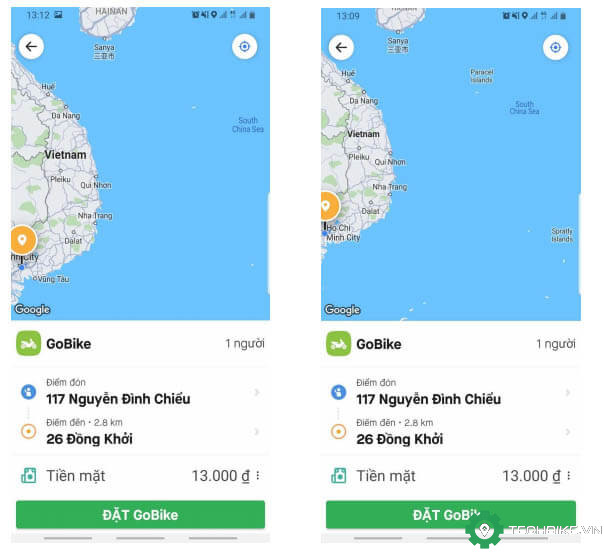
Sau khi thông tin về việc trên ứng dụng Go-Viet bản đồ không xuất hiện 2 quần đảo Hoàng Sa, Trường Sa so với các ứng dụng đặt xe khác thì phía Go-Viet đã có phản hồi chi tiết về sự cố này.
Cụ thể GoViet sử dụng nền tảng bản đồ và nền tảng đám mây của Google (Google Maps và Google Cloud) để định vị và lưu trữ dữ liệu.Tuy nhiên, trong quá trình cập nhật, nâng cấp app GoViet theo chu kỳ vào hai ngày 20 và 21 tháng 11 năm 2019, một số lỗi đã xuất hiện ở app dành cho người dùng, trong đó có lỗi hiển thị các địa danh tự nhiên được Google Maps đánh dấu là ‘landscape.natural’, bao gồm nhiều đảo, sông, núi. Lỗi này xảy ra ở một số máy nhất định. Các app của đối tác tài xế không gặp lỗi này.
Cụ thể sự cố trên có thể giải thích như sau: hiện tại GoViet đang sử dụng bản đồ của Google Map nói chung đa phần các ứng dụng gọi xe hiện tại đều sử dụng của Google Map bởi nó đầy đủ và chính xác cao.(Việc sử dụng bản đồ của Google không phải là miễn phí bởi mỗi lượt hiển thị, tìm kiếm đường đi đều được tính phí nếu vượt qua ngưỡng cho phép và số tiền trả cho Google Maps không hề nhỏ đối với các ứng dụng có người dùng lượng truy cập lớn mỗi ngày.Cụ thể theo mình được biết thì cứ 1000 lượt tìm kiếm địa điểm sẽ tốn 17 USD, 1000 lượt hiển thị bản đồ sẽ tốn 7 USD).
Khi sử dụng Google Map thì người dùng có thể thay đổi giao điện bản đồ hoặc tùy chỉnh các tính năng theo ý của mình cụ thể Google Map cung cấp JavaScript API để người sử dụng có thể tự thiết lập (Config) bản đồ với nội dung và hình ảnh của riêng chính vì vậy bạn có thể thấy Map hiển thị của ứng dụng gọi xe GoViet, Grab, be sẽ có các màu sắc khác nhau.
Đương nhiên người dùng có thể bổ sung, thay đổi hoặc ẩn các thông tin trên bản đồ Google Map thông qua các API này.Lấy ví dụ đơn giản thì bạn có thể thấy các ứng dụng đặt xe có thể thiệt lập được số lượng tài xế đừng xung quanh 1 vị trí ghim, số lượng tài xế có thể là thật hoặc là ảo đều thiết lập được.Hay đơn giản một số app sử dụng bản đồ vì muốn hiển thị đơn giản họ có thể ẩn đi các hiển thị không cần thiết như đường cao tốc, trường học, sông ngòi.v.v. bạn có thể tham khảo 1 đoạn code JSON thiết lập thay đổi bản đồ thành màu xám, chuyển các con đường thành màu xanh lam và ẩn đi toàn bộ các cảnh quan.
Bạn có thể tham khảo cách thiết lập API Google Maps tại địa chỉ Website https://developers.google.com/maps/documentation/javascript/style-reference hoặc thiết lập bằng giao diện bằng tay tại https://mapstyle.withgoogle.com/
Trở lại với trường hợp của ứng dụng gọi xe GoViet thì trong lần cập nhật mới đây nhất của ứng dụng ngày vào ngày 20 và 21 tháng 11 năm 2019 thì ứng dụng này đã cập nhật lại một đoạn mã JSON thiết lập việc hiển thị các đặc điểm tự nhiên: như núi, sông, sa mạc và cụ thể đoạn Code trước và sau khi thay đổi như sau:
Trước khi cập nhật
Sau khi cập nhật
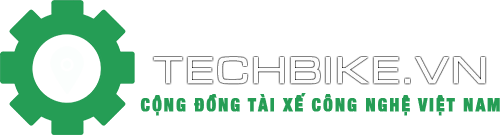
Trong đoạn code JSON trên sau khi thay đổi thì bên GoViet đã thiết lập việc ẩn đi các cảnh quan thiên nhiên ở thiết lập landscape.natural là "visibility": "off" chính vì thiết lập Không hiển thị (off) đã khiến tên của 2 hoàn đảo là Trường Sa và Hoàng Sa bị ẩn đi, đây là hình ảnh toàn bộ thiết lập bản đồ của GoViet trước và sau khi thay đổi dẫn đến việc bị ẩn 2 quần đảo lớn.

Đảo Hoàng Sa và Trường sa bị mất khi GoViet cập nhật.Ảnh Techbike.vn
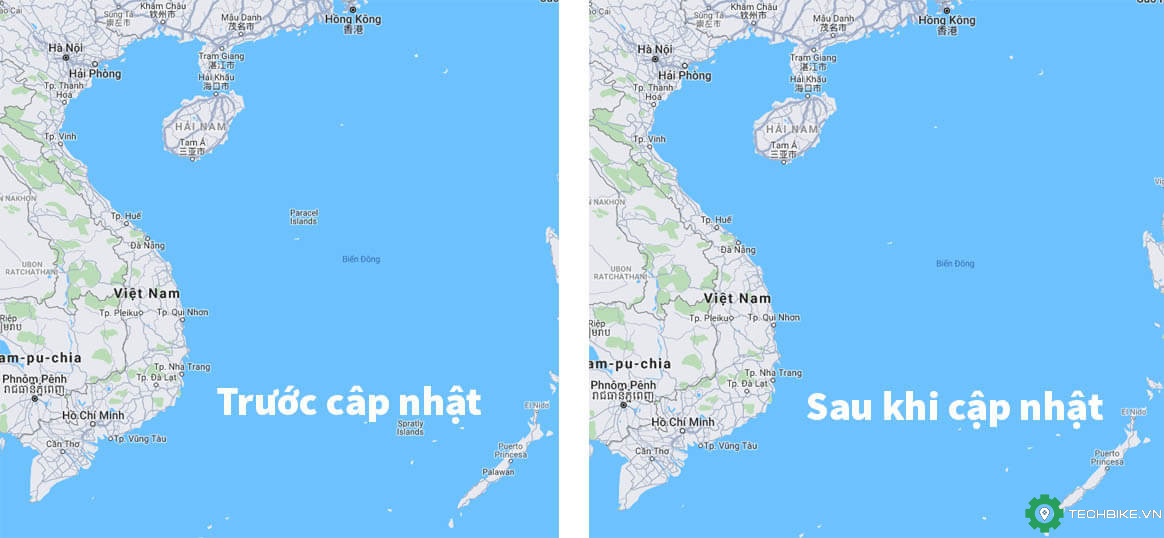
Chính vì thiết lập ẩn đi các cảnh quan nhiên nhiên nên các tên đảo nhỏ tại các thành phố khác tại Việt Nam cũng bị ẩn đi chứ không riêng gì 2 quần đảo Trường Sa và Hoàng Sa.

Một số đảo cũng không hiển thị trên bản đồ khi GoViet cập nhật.Ảnh Techbike.vn
Như vậy có thể nói ứng dụng GoViet không hiện 2 quần đảo Hoàng Sa và Trường Sa là lỗi phía ứng dụng này cập nhật hay nói đúng hơn là thiết lập lại chế độ hiển thị của bản đồ đã dẫn đến các tên đảo bị ẩn đi trong đó có 2 quần đảo lớn của Việt Nam.
Trưa nay 22/11/2019 thì ứng dụng này đã nhanh chóng cập nhật lại và khắc phục xong lỗi hiển thị trên ứng dụng của mình và đã có bản cập nhật trên kho ứng dụng.Hiện tại, 20% người dùng phiên bản Android đã được tự động cập nhật lên phiên bản mới, và bản iOS sẽ đến tay người dùng trong vòng 1-3 ngày nữa, sau khi Apple duyệt bản sửa trên App Store. Các lỗi khác liên quan đến phần mềm chat cũng đã được chỉnh sửa trong ngày hôm qua 21 tháng 11 năm 2019.

Ứng dụng GoViet đã khắc phục lỗi hiển thị các tên quần đảo, đảo trên bản đồ
GoViet hiện tại cũng khẳng định các sự cố liên quan đến việc cập nhật, nâng cấp app không liên quan đến các vấn đề biển, đảo của Việt Nam.Đồng thời gửi lời xin lỗi đến khách hàng sử dụng dịch vụ.
Như vậy lỗi trên chỉ xuất hiện trong 2 ngày là 20 và 21/11 và đã nhanh chóng được phát hiện và cập nhật lại.
Cụ thể GoViet sử dụng nền tảng bản đồ và nền tảng đám mây của Google (Google Maps và Google Cloud) để định vị và lưu trữ dữ liệu.Tuy nhiên, trong quá trình cập nhật, nâng cấp app GoViet theo chu kỳ vào hai ngày 20 và 21 tháng 11 năm 2019, một số lỗi đã xuất hiện ở app dành cho người dùng, trong đó có lỗi hiển thị các địa danh tự nhiên được Google Maps đánh dấu là ‘landscape.natural’, bao gồm nhiều đảo, sông, núi. Lỗi này xảy ra ở một số máy nhất định. Các app của đối tác tài xế không gặp lỗi này.
Cụ thể sự cố trên có thể giải thích như sau: hiện tại GoViet đang sử dụng bản đồ của Google Map nói chung đa phần các ứng dụng gọi xe hiện tại đều sử dụng của Google Map bởi nó đầy đủ và chính xác cao.(Việc sử dụng bản đồ của Google không phải là miễn phí bởi mỗi lượt hiển thị, tìm kiếm đường đi đều được tính phí nếu vượt qua ngưỡng cho phép và số tiền trả cho Google Maps không hề nhỏ đối với các ứng dụng có người dùng lượng truy cập lớn mỗi ngày.Cụ thể theo mình được biết thì cứ 1000 lượt tìm kiếm địa điểm sẽ tốn 17 USD, 1000 lượt hiển thị bản đồ sẽ tốn 7 USD).
Khi sử dụng Google Map thì người dùng có thể thay đổi giao điện bản đồ hoặc tùy chỉnh các tính năng theo ý của mình cụ thể Google Map cung cấp JavaScript API để người sử dụng có thể tự thiết lập (Config) bản đồ với nội dung và hình ảnh của riêng chính vì vậy bạn có thể thấy Map hiển thị của ứng dụng gọi xe GoViet, Grab, be sẽ có các màu sắc khác nhau.
Đương nhiên người dùng có thể bổ sung, thay đổi hoặc ẩn các thông tin trên bản đồ Google Map thông qua các API này.Lấy ví dụ đơn giản thì bạn có thể thấy các ứng dụng đặt xe có thể thiệt lập được số lượng tài xế đừng xung quanh 1 vị trí ghim, số lượng tài xế có thể là thật hoặc là ảo đều thiết lập được.Hay đơn giản một số app sử dụng bản đồ vì muốn hiển thị đơn giản họ có thể ẩn đi các hiển thị không cần thiết như đường cao tốc, trường học, sông ngòi.v.v. bạn có thể tham khảo 1 đoạn code JSON thiết lập thay đổi bản đồ thành màu xám, chuyển các con đường thành màu xanh lam và ẩn đi toàn bộ các cảnh quan.
JavaScript:
[
{
"featureType": "all",
"stylers": [
{ "color": "#C0C0C0" }
]
},{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{ "color": "#CCFFFF" }
]
},{
"featureType": "landscape",
"elementType": "labels",
"stylers": [
{ "visibility": "off" }
]
}
]Bạn có thể tham khảo cách thiết lập API Google Maps tại địa chỉ Website https://developers.google.com/maps/documentation/javascript/style-reference hoặc thiết lập bằng giao diện bằng tay tại https://mapstyle.withgoogle.com/
Trở lại với trường hợp của ứng dụng gọi xe GoViet thì trong lần cập nhật mới đây nhất của ứng dụng ngày vào ngày 20 và 21 tháng 11 năm 2019 thì ứng dụng này đã cập nhật lại một đoạn mã JSON thiết lập việc hiển thị các đặc điểm tự nhiên: như núi, sông, sa mạc và cụ thể đoạn Code trước và sau khi thay đổi như sau:
Trước khi cập nhật
JavaScript:
{
"elementType": "all",
"featureType": "landscape.natural",
"stylers": [
{
"visibility": "on"
}
]
}Sau khi cập nhật
Mã:
{
"elementType": "all",
"featureType": "landscape.natural",
"stylers": [
{
"visibility": "off"
}
]
}Trong đoạn code JSON trên sau khi thay đổi thì bên GoViet đã thiết lập việc ẩn đi các cảnh quan thiên nhiên ở thiết lập landscape.natural là "visibility": "off" chính vì thiết lập Không hiển thị (off) đã khiến tên của 2 hoàn đảo là Trường Sa và Hoàng Sa bị ẩn đi, đây là hình ảnh toàn bộ thiết lập bản đồ của GoViet trước và sau khi thay đổi dẫn đến việc bị ẩn 2 quần đảo lớn.
Đảo Hoàng Sa và Trường sa bị mất khi GoViet cập nhật.Ảnh Techbike.vn
Chính vì thiết lập ẩn đi các cảnh quan nhiên nhiên nên các tên đảo nhỏ tại các thành phố khác tại Việt Nam cũng bị ẩn đi chứ không riêng gì 2 quần đảo Trường Sa và Hoàng Sa.
Một số đảo cũng không hiển thị trên bản đồ khi GoViet cập nhật.Ảnh Techbike.vn
Trưa nay 22/11/2019 thì ứng dụng này đã nhanh chóng cập nhật lại và khắc phục xong lỗi hiển thị trên ứng dụng của mình và đã có bản cập nhật trên kho ứng dụng.Hiện tại, 20% người dùng phiên bản Android đã được tự động cập nhật lên phiên bản mới, và bản iOS sẽ đến tay người dùng trong vòng 1-3 ngày nữa, sau khi Apple duyệt bản sửa trên App Store. Các lỗi khác liên quan đến phần mềm chat cũng đã được chỉnh sửa trong ngày hôm qua 21 tháng 11 năm 2019.
Ứng dụng GoViet đã khắc phục lỗi hiển thị các tên quần đảo, đảo trên bản đồ
GoViet hiện tại cũng khẳng định các sự cố liên quan đến việc cập nhật, nâng cấp app không liên quan đến các vấn đề biển, đảo của Việt Nam.Đồng thời gửi lời xin lỗi đến khách hàng sử dụng dịch vụ.
Như vậy lỗi trên chỉ xuất hiện trong 2 ngày là 20 và 21/11 và đã nhanh chóng được phát hiện và cập nhật lại.
Bên dưới mình có để 2 file config Google Map API của GoViet trước và sau khi thiết lập bản đồ, anh em nào là dân DEV có thể tải về để xem nhé.Hoặc có thể import file Json bên dưới tại trang https://mapstyle.withgoogle.com/ để xem được demo giao diện
Đính kèm
Sửa lần cuối: